-
Our job to understand market trends, emerging technologies, and business models to help you make decisions on business growth and operations. We identify opportunities, understand audiences, build prototypes and create digital roadmaps.
-
Newpath prides itself on seeking the best outcomes for our clients as the #1 priority. We are technology agnostic, well-researched technologists, and open to working with third party vendors to deliver the ideal outcome for your enterprise.
-
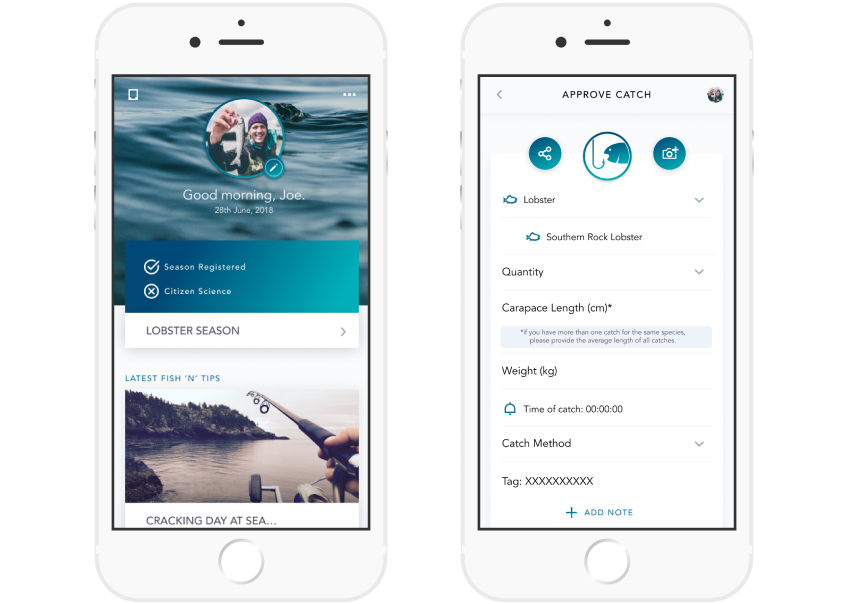
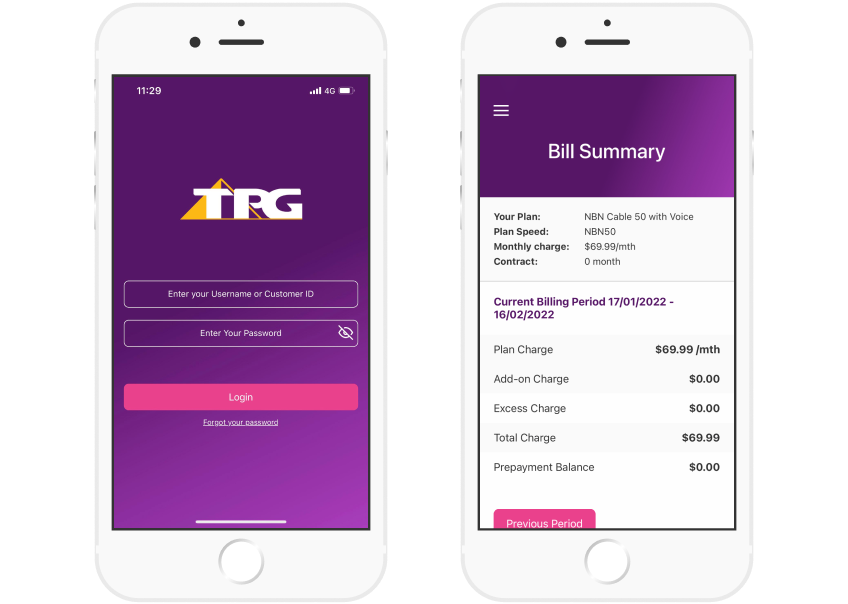
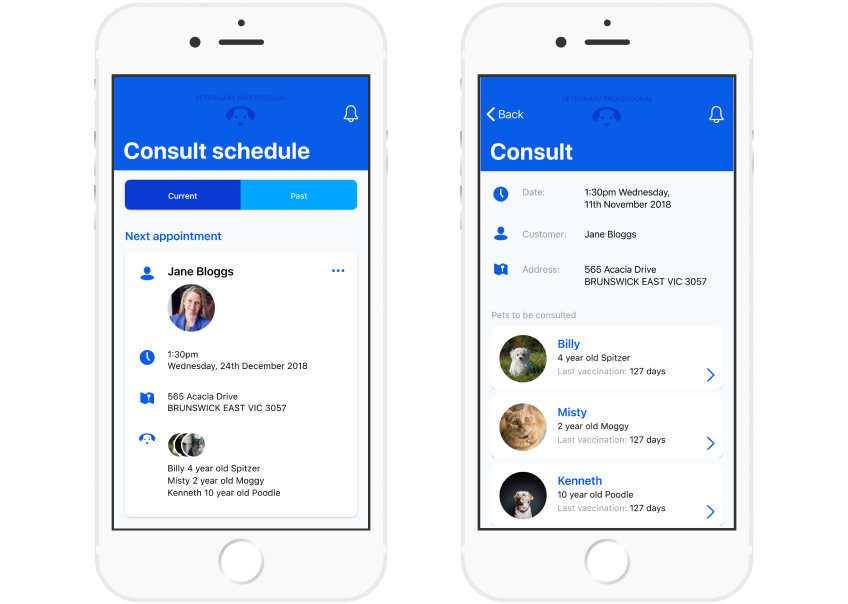
As a customer-driven digital experience agency, we specialise in designing online and mobile experiences that resonate with audiences. Our approach is wrapped up in a proven Digital Experience program – enjoyed by some of the biggest brands across Asia Pacific.
-
Our industry-leading Digital Leaders Programs brings your teams together with the express aim of rapidly building and delivering digital solutions, while at the same time innovating and executing at the highest possible level.