WordPress remains the most widely used content management system (CMS), powering approximately 43% of the websites on the Internet. It is not a big surprise, given that the platform has a user-friendly interface and a wide range of features to build websites quickly.
If you have tried using WordPress or have been using it for some time now, you might already be well-acquainted with its editor. However, in 2015, WordPress launched a new version of its block editor called Gutenberg as part of WordPress 5.0. Of course, this update was a massive change for many since they had already gotten used to the old editor.
Since then, Gutenberg has undergone many improvements to achieve WordPress’s long-term goal of creating a full-site editing experience with the editor. Check out this guide to learn more about Gutenberg block editor and get up to speed with everything you need to know.
What Is Gutenberg?
Gutenberg, also known as the WordPress block editor, replaced the WordPress TinyMCE classic editor as the default editor included in WordPress 5.0 and later versions. As the term “block editor” suggests, Gutenberg introduced a block-based editing system, making it easier and simpler to create rich content for your website and pages.
Every content element has its block that you can easily insert, edit, and rearrange even without technical or coding knowledge. Some examples of WordPress blocks include paragraphs, headings, images, navigation, calendars, and many others.
Gutenberg Block Editor vs. Classic Editor
The main difference between the new and old WordPress editor is the use of blocks.
With the classic editor, you essentially had one big text editor with formatting options at the top—similar to word processors like Microsoft Word or LibreOffice Writer. Generally, you needed some HTML knowledge for advanced formatting and had to install plugins to add complex features like tables or videos.
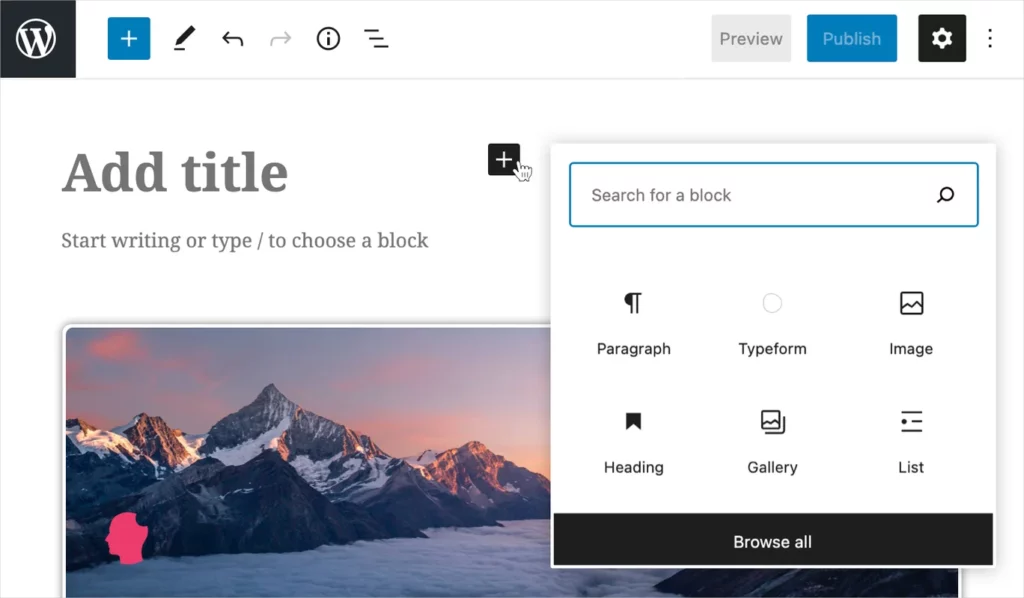
Gutenberg simplifies the content editing process with an easy drag-and-drop interface. Design-wise, you will notice that the block editor no longer has the text field under the title.
Instead, you have ample content space to insert different blocks based on how you want to build your page. If you’re going to start writing content, you can insert a text block and format it as desired. The same principle applies to images and other elements.
WordPress 5.9: Full-Site Editing with Gutenberg
While Gutenberg started as a content editor, WordPress had a bigger plan for it from the very beginning. Based on the Gutenberg project roadmap, launching the block editor was just Phase 1. However, the next phase was to move the editor toward full-site editing (FSE) to make content management and site customization even more accessible.
In 2022, WordPress 5.9 was launched to turn the FSE vision into a reality. Under this new version, you can now use the WordPress block editor for the entire site—not just posts and pages.
You had to go to the Customizer tab in the administrator section to customize your pages back then. However, with the Gutenberg update, you will find an Editor tab that takes you to your home page by default. From there, you can add and edit different components using WordPress blocks.
Pros and Cons of Gutenberg Block Editor
Unsurprisingly, the shift to the Gutenberg block editor generated mixed reactions among users. Some found it a promising development, given the new design flexibility and easy editing interface. However, others have concerns about how the block editor will be integrated into the platform. To expound on this further, Gutenberg’s main pros and cons are here.
Pros
- User-friendly Interface
The block editor’s interface resembles a page builder, making it easy and intuitive to understand. Even as a beginner, you should be able to pick up the mechanics quickly. Likewise, you can still create rich and visually-appealing content pages without CSS or HTML knowledge.
- Developer-friendly Interface
The good news is that Gutenberg is user-friendly and developer-friendly—particularly for plugin developers. For example, if you want to create custom blocks, you no longer have to rely on shortcodes since you can add them directly to the editor.
- Wide Range of Blocks
Gutenberg offers a wide range of blocks to choose from, so you can incorporate more content types into your pages. You can easily add complex elements like tables or buttons without plugins or coding knowledge, which you would have needed in the classic editor.
- Full-Screen Mode
Another attractive feature of Gutenberg is the full-screen mode, which allows you to write and build your pages without distraction. You can switch the mode on or off by clicking the Tools and Options icon with three dots at the top menu bar.
Cons
- Learning Curve
Ironically, some find that the WordPress block editor requires a learning curve despite its user-friendly interface. It could be because they are already used to the classic editor or not acquainted with modern page builders. In this case, you may need time to get used to how the blocks work.
- Impact on Themes and Plugins
Another common concern that users have about Gutenberg is the potential conflicts it can cause with on existing themes and plugins.
Fortunately, many popular tools like Yoast SEO and the Genesis framework have already been made Gutenberg-friendly. However, the project is ongoing, so it will be best to test all your themes and plugins before transitioning your site to the block editor.
Whatever you may think of the current WordPress block editor, it is worth noting that Gutenberg continues to improve over time. The project is only in its second phase, so you can expect more functionalities moving forward. Specifically, Phase 3 will focus on building collaboration capabilities to co-author content, while Phase 4 will focus on implementing multilingual sites.
Regardless, there is no denying that Gutenberg is a massive milestone for WordPress. Since its inception in 2003, WordPress has stuck with the classic TinyMCE editor, so moving to a block-based system is naturally a significant change for many. However, it will help you get yourself acquainted with the new editor before making critical decisions about your website.