Google has been creating an impressive new ranking factor which combines existing page experience signals with Core Web Vitals metrics. Google will release a six-month notice before going live, but unfortunately, it isn’t going to be launched in 2020.
So, what is this new‘ page experience’ update?
When choosing between having a great web page experience or having an under whelming experience, odds are that anyone would choose to have a great experience each time. Google understands this, which is why Google has been adding experience-related criteria as ranking factors over the years such as mobile-friendly and page speed.
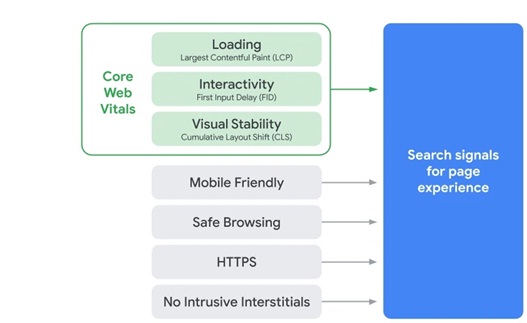
The latest digital tool which Google has given site owners to enable them to improve their web page experience is the Core Web Vitals report. This report shows all metrics related to visual stability, responsiveness and speed. On the 28th of May this year, Google made an announcement that they are taking this even further.
Google plans on changing how they rank pages to include these page experience metrics. They are essentially creating a new ranking signal which is a combination of existing page experience ranking factors like page speed with Core Web Vitals metrics.
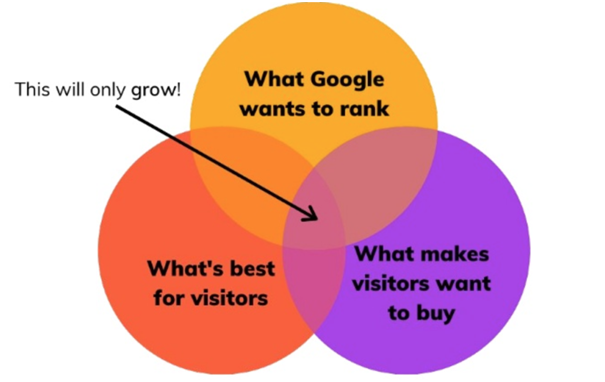
The result is a single ranking signal which captures how good of a user experience each web page is providing.

Source: Google
Google has still not yet launched this ranking factor and says that it won’t happen until after 2020.Google is also planning to give a six-month warning before going live. This early notice will be beneficial for webmasters in becoming familiar with Core Web Vitals metrics.
What are Core Web Vitals metrics?
As mentioned before, the new Google web page experience ranking factor combines existing Core Web Vitals metrics with page experience signals – but what are Core Web Vitals? Google introduced ‘Core Web Vitals’ on the 5th of May this year as a way to streamline the guidance on user experience signals which they have added over the past few years.
A great user experience is comprised of many factors; however, Google has identified three crucial elements that each website must possess:
- Visual stability– Google uses the CLS (Cumulative Layout Shift) metric to measure how stable the layout of a web page is. In other words, how much does the layout of a page unexpectedly change for each user?
- Interactivity–Google uses the FID (First Input Delay) metric to measure how each user is able to interact with a web page. FID measures factors such as how responsive the page is. This is the most quantifiable measure of how each user likely feels when they are trying to perform actions and navigate a web page.
- Loading experience – Google uses the LCP (Largest Contentful Paint) metric to measure the perceived load speed for each user. LCP is what marks the point when a web page’s main content has fully loaded.

Source: Google
Google has explained that these metrics are a combination of other metrics to streamline page experience metrics. For example, you can’t have a great LCP if you have a poor TTFB (Time to First Byte) and FCP (First Contentful Paint).
AMP no longer required due to Google using web page experience to rank top stories
Google will also start to use the new web page experience metric in ranking articles for Top Stories on mobile devices. This means that AMP (Accelerated Mobile Pages) is no longer required to be eligible. However, Google will still link to and support AMP articles whenever available – it’s just not required in order to rank in Top Stories. Google News content policies still apply though.
Since Core Web Vitals are going to be an important component of ranking in traditional organic search results and Top Stories, it is crucial that we understand how to optimise for them by understanding what they are.

Where can you locate your Core Web Vitals metrics?
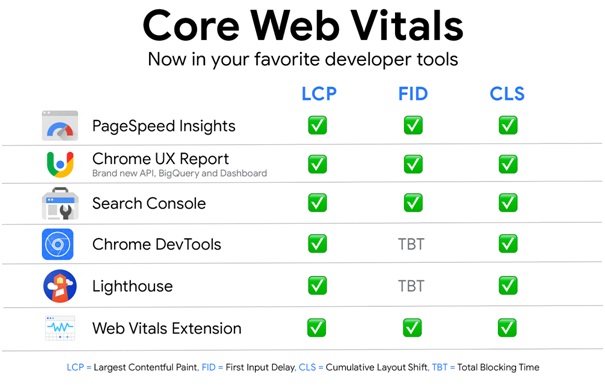
As said by Google, all of their popular development tools can be used to measure Core Web Vitals.

Source: Google
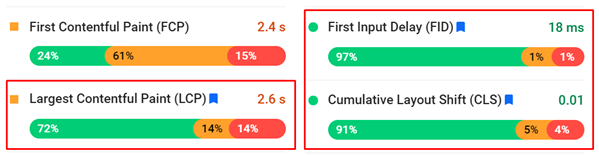
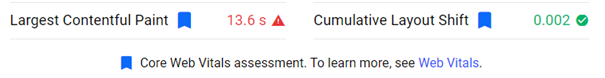
The following is an example of these new metrics located in the PageSpeed Insights tool:

And where they are located in the Web.Dev Measure Tool:

- The Google Search Console –The “Core Web Vitals” report which is found in GSC groups together performance by URL type, metric type and status.
- Lighthouse extension–You can download the Lighthouse extension using the Audits tab of Chrome Dev Tools by hitting “inspect” on a URL and clicking on “audits”.
- Chrome UX Report API –APIs (Application Programming Interface) power all the metrics in the Chrome User Experience Report. Web site owners can utilise those APIs to retrieve URL-level analysis of these performance metrics.
- The PageSpeed Insights Tool –You can still use the PageSpeed Insights tool to run a report as usual because the new Core Web Vitals metrics will be found at the top of your report.
- The Web Vitals Chrome extension– An entire extension has been created by Google that is dedicated to assisting you with measuring the CLS, FID and LCP on your web pages.
- The Web.dev Measure tool –You can go to https://web.dev/measure/ and view the Core Web Vitals data on any URL that you are running through the tool.
How important is web page experience when compared to other ranking considerations?
The web page experience is not as important as having relevant and high-quality content. As said by Google: “We prioritise pages with the best information overall, even if some aspects of page experience are subpar.”
So, what does this mean for you? Well, it means that if the content on your web page is a similar relevance and quality to one of your competitor’s, but your competitor has better page experience metrics, then your competitor’s web page will most likely outrank yours.
How to optimise for better web page experience
Even though Google won’t launching the new page experience ranking factor until 2021, it is a smart idea to start preparing so you are ahead of the curve.
Google recommends the following workflow for better web page experience optimisation:
- Open your Core Web Vitals report found in Google Search Console so you can identify any groups of web pages that need your attention. First concentrate on URLs in the ‘poor’ category and then the ‘needs improvement’ category.
- Continue further diagnostics below or make this report shareable with your engineering team. Be sure to read up tips for communicating with your web developers.
- When you think you have a good grasp of web pages that require the most of your attention, you can then run those pages through PageSpeed Insights. This will allow you to diagnose the exact issues that are contributing to the poor Core Web Vitals metrics that you must address.
- Then run those web pages through an audit in Lighthouse. You can also use the Web Vitals Chrome extension to get more guidance on what still needs to be fixed.
Google also recommends web page experience practices such as:
- Keep the total number of resources per web page to less than 50. This is also ideal for mobile.
- Consider implementing AMP, as it can fix many page loading issues for both desktop and mobile.
- Reduce the size of each web page to less than 500KB, including all resources.
As you or your web developer begin to implement the required web page experience fixes, Google recommends using their ‘Start Tracking’ button, as this will commence a 28-day monitoring session. The length is because Google states that if no instances of the same issues pop up again within that 28-day window, the issue is considered fixed.

The enhanced web page experience ranking factor is another great step towards blending user experience with SEO (Search Engine Optimisation).
At Newpath Web, we are an ambitious and innovative full-service digital agency with offices in the UK and a head office in Melbourne, Australia.Have a chat to us today on 1300 761 806 to see how our teams can help grow your business or explore through our website to discover our range of digital services.



